
Get a Responsive Website Design With These 5 Tips
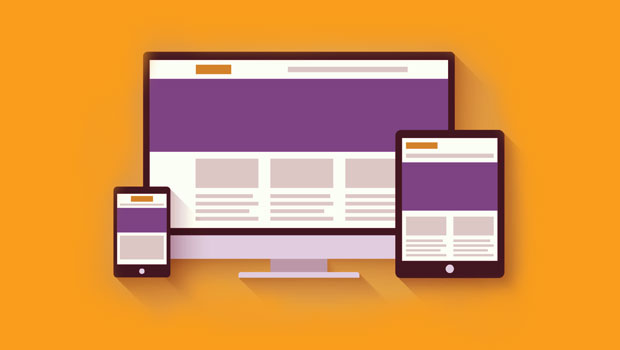
How does your website look on a tablet or smartphone? An increasing number of customers are using mobile devices to browse, shop and engage with brands, with almost half (48 percent) of Google traffic coming from mobile users.
If your website doesn’t look sharp on mobile, you’re not alone. Of the top 10,000 websites tested for responsive design, just 18.7 percent had responsive websites, up from 11 percent in 2014.
Fortunately, there is a simple solution. The answer is responsive website design. This type of design, which resizes text and images to fit on whatever device is used, is the ideal design for small businesses.
Responsive design has another benefit too. Search engines like Google and Bing give a higher ranking to sites with responsive design.
Ready to switch to a responsive design? Here are five tips to get you started:
1. Verify your website
Is your website already responsive? To find out, use an online tool like Responsive Design Checker or Google’s Mobile-Friendly Test, to see how your website looks on various devices. If your website passes these checks, then you can sit back and relax. Otherwise, you need to consider upgrading to a responsive design.
2. Figure out your current design
The next step is to understand the design of your current website. Why? In the same way you can’t use Apple software on Windows systems, you also cannot add new features unless you know what methods were used to design your original website. A WordPress solution will only work on WordPress sites and not on other platforms, for example.
A useful online tool, Built With, can solve this problem. It identifies what was used to build your website. With this knowledge, you can go to that particular builder and investigate responsive design options. For example, if you find out your site is built with WordPress, you can explore responsive design features for WordPress that you can add to your existing site.
3. Purchase a website theme
DIY platforms like WordPress allow you to add pages from a user dashboard. Go to your site builder’s main page, or check out sites like Themeforest or Entheos to find a theme that you like. You can choose a responsive design through a new website theme.
Sometimes incorrectly classified as website templates, a website theme changes the appearance of your website. From an easy-to-use set of tools, you can select a layout, tweak pre-existing page templates and select fonts and color schemes.
Responsive website themes will make every page, post and image on your site look great on every device.
4. Purchase a plug in
If working on a new website theme is too time consuming, you can opt for a plugin. It’s not available for every website, but again, you’ll want to visit your site builder’s website to see if it’s an option for you. WordPress, for example, has plugins for responsive design.
A plugin is the cheapest and fastest solution of all, but it’s not as feature-packed as responsive themes. For example, they may not resize images to fit smaller screens (perhaps producing a text-only web page on smartphones) but are a quick and cheerful solution if needed.
For WordPress, popular plugin solutions include WPtouch and Websitez.com but there are many others.
5. Try a new website template
If you do not like the look of your existing website and aren’t using a DIY platform, you can buy a responsive design template from a site like TemplateMonster and Webflow.
Templates can be difficult to install. You’ll need some coding and development knowledge, so if that’s not in your wheelhouse it’s probably not worth your time investment.
Buying a website template is still cheaper than hiring a website developer, but if you don’t have the required skills, spending money on a developer will be more efficient in the long run.
Whatever solution you decide to go with, verify that your site is mobile-friendly by checking it once again with a responsive design checker.
Learn more about responsive design and how it impacts your site by watching this video.
Michael O’Dwyer is a freelance technology and business journalist in Hong Kong. He’s written for Forbes, The Street, Tech Page One and Midsize Insider.
© 2015, Contributing Author. All rights reserved.




[…] are fairly simple DIY ways to build your responsive design that involve using pre-made templates, plugins, and web builders. Implementing the Spectoos […]